In Oxygen, it’s not immediately clear how you might center a background image vertically and horizontally. This is super easy to achieve.
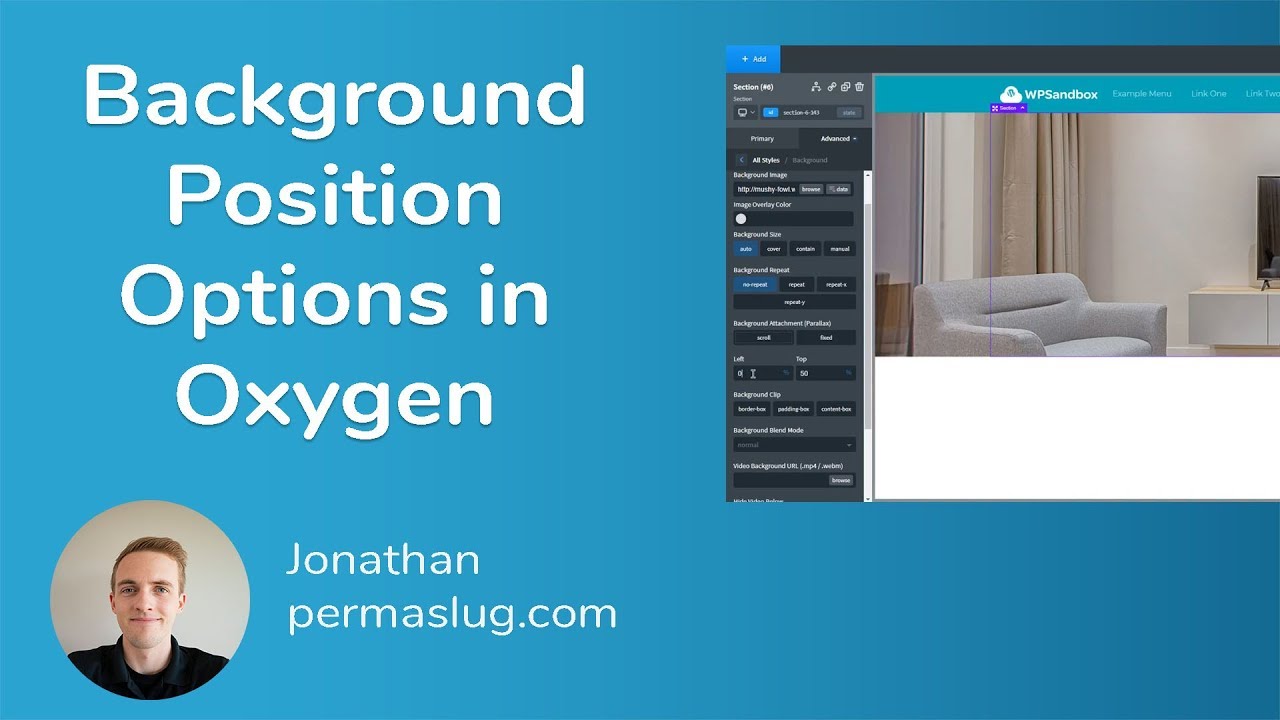
When you have an element like a section or a Div selected, go to Advanced > Background and scroll down until you see Left and Top.
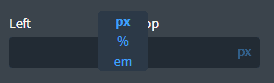
The little blue text that says “px” to indicate pixels is clickable. Change to a percentage.

Enter 50 for both the left and the top and your image will now be centered both horizontally and vertically.
You can always change this to be something other than 50 to get the positioning you need. In addition, you can change the background position as your viewport size decreases and the position of the background image will be maintained at each breakpoint to give you full control over the images position. Pretty cool, huh?