WordPress Tutorials,
Coaching, & Products
Learn from my variety of free WordPress tutorials videos, premium courses & products.
I also offer one on one project consulting for GeneratePress and GenerateBlocks.
why become a member
What You’ll Find Here
Everything here on Permaslug is designed to help you level up your WordPress skillset and expand your digital toolkit.
Tutorials
Video and written tutorials on topics related to WordPress page builders, plugins, and the goings on in our community.
Courses & Products
I have two courses currently open: Generate Made Easy and CSS Made Easy, as well as my Proposals Made Easy product. I also co-founded Pie Calendar, the most powerful calendar plugin.
Premium Consulting
Looking for more personzlied support? I offer both project work and one-on-one consulting services.
available now
Generate Made Easy
Learn how to harness the power of the GeneratePress and GenerateBlocks to build fast, accessible, and extremely powerful websites.
We will cover everything from basic interface terms and functionality all the way up to creating an entirely real website.
The course currently includes of 50 video lessons, including a 2.5 hour live website build, from the ground up.

Beginner friendly
Start to finish concepts
Ultra fast page speeds
Client friendly
Full site build
Tips and tricks
available now
Proposals Made Easy
My all-in-one proposals package that will save you time, help you create more compelling proposals, and ultimately win more projects.
If you’re like me and you value simplicity, clarity, and effectiveness, Proposals Made Easy is for you. It will save you time, help you create more compelling proposals, and ultimately win more projects.

Ready-to-Use Google Doc
Real-Life Examples
Pricing Strategies
Video Walkthrough
Email Template
And More!
early access open now
CSS Made Easy
CSS Made Easy is a comprehensive course tailored to WordPress users that will guide you from the basics of CSS to confidently reading, writing, and understanding CSS by the end. It’s builder-agnostic, so regardless of the page builder or theme you use, the content applies to you.
This beginner-friendly course is designed with interactive lessons that build your knowledge progressively, making it perfect for those who have never written a single line of CSS.

10 modules, 40+ lessons
Beginner friendly
Builder-agnostic
Skills checks
Challenges
Community
Jonathan jernigan
About Me
Hey there! My name is Jonathan Jernigan.
I’m the owner and founder at APEX Web Solutions (my agency) and run the YouTube channel Jonathan Jernigan (formerly Permaslug). I’ve been building websites professionally since 2014 and creating tutorial content online since 2018.
On YouTube, I’ve released over 150 videos ranging from in-depth full website build live streams, to individual how-to style tutorials.
In 2020, I created the Ultimate Oxygen Course, which was the first available, longest running, and most successful Oxygen course with numerous 5-star reviews and over 1,000 sales.
In 2022, I released my second course, Generate Made Easy, where I’ve taught over 200 students how to build fast, powerful, accessible websites with GeneratePress and GenerateBlocks.
My 3rd course was released in 2023, called CSS Made Easy. I set out to teach WordPress web designers how to use and apply practical CSS, starting from the absolute basics of CSS and working our way up.
The goal for my content and premium products is simple – make the type of content that I’d like to consume myself. Have a question for me? Feel free to contact me.

Latest Videos

Beginners Guide to Dynamic Data in WordPress and Gutenberg / Block Editor

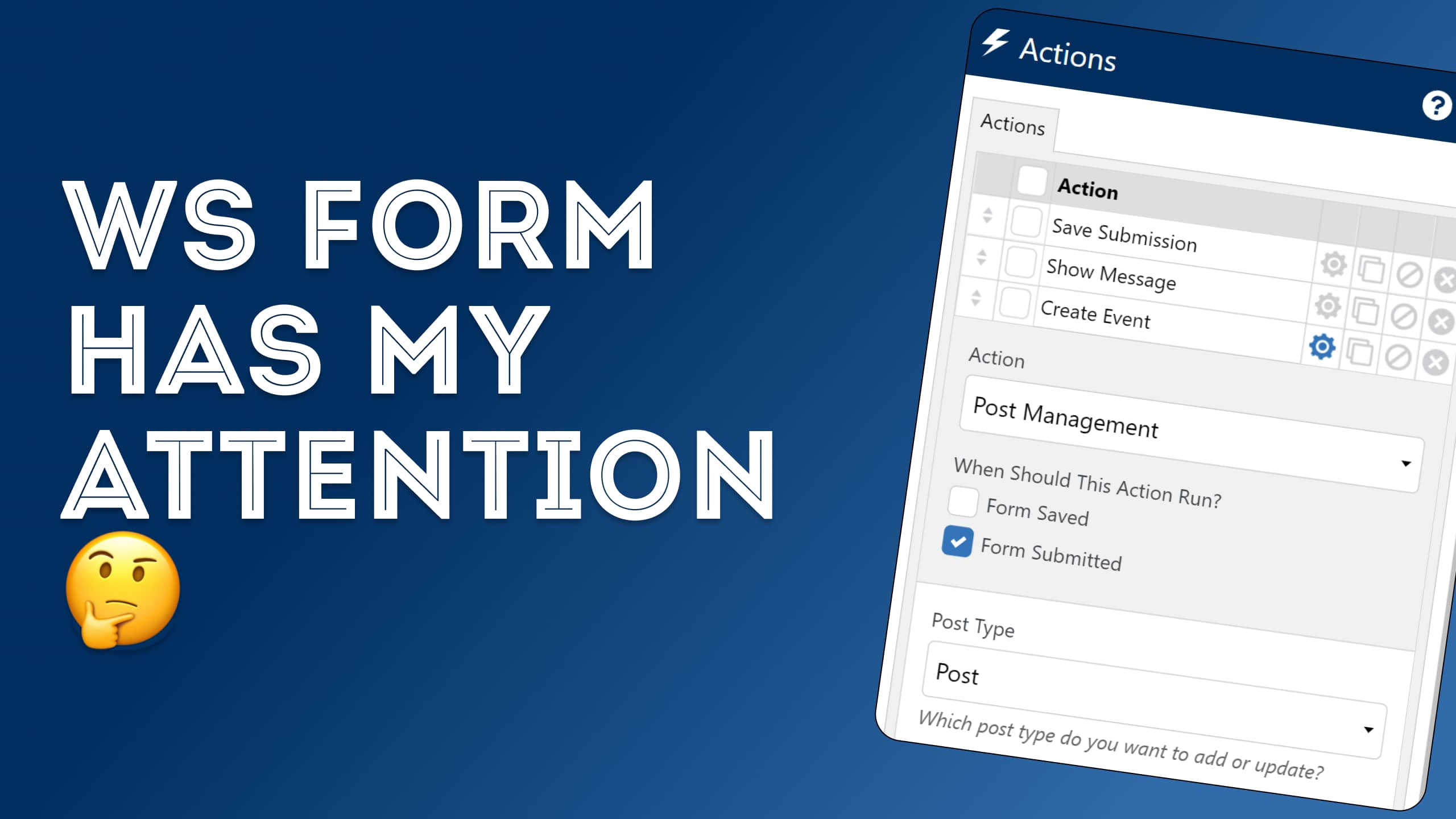
WS Form Front End Event Creation (First Look at WS Form)

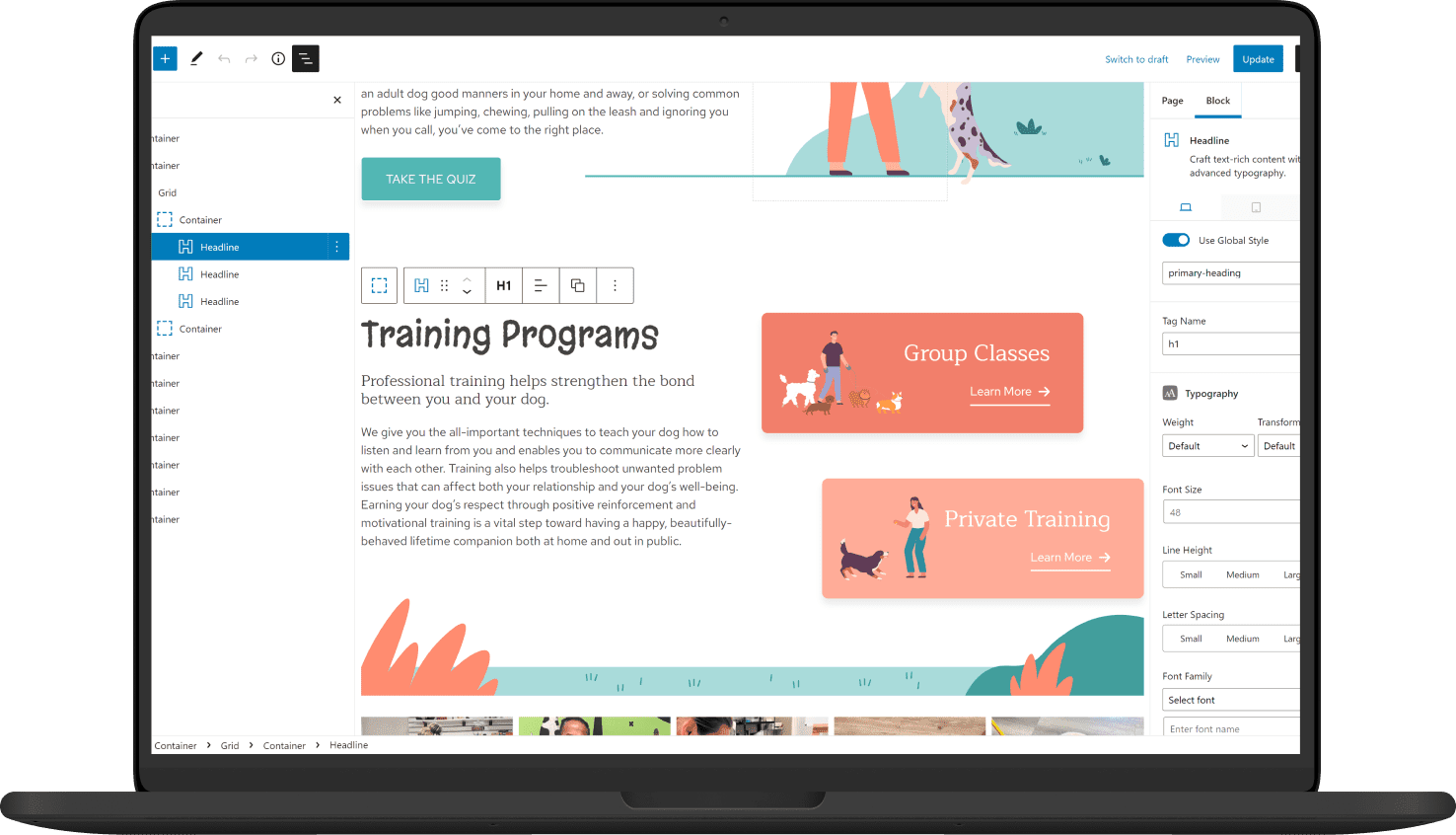
GenerateBlocks Gets CLASSY – Classes, CSS Grid and More Built In!

Reorder GenerateBlocks Query Loop by Custom Date Field

More Than Just Another Basic ACF Options Page Tutorial
